Font ট্যাগ ও এর ব্যবহার :
ফন্ট হচ্ছে যে কোন ডকুমেন্টের প্রাণ। ফন্ট ব্যবহার করে একজন ওয়েবপেজ ডিজাইনার ডকুমেন্টটিকে সুন্দর ও অকর্ষনীয় করে ফুটিয়ে তুলেন। HTML এর মাধ্যমে কোন ডকুমেন্টকে সুন্দরভাবে উপস্থাপন অর্থাৎ ওয়েবপেজের কোন লেখাকে ছোট বড় করা, লেখার রং পরিবর্তন করা এবং লেখার স্টাইল বা ফেস(ফন্ট) পরিবর্তন করার জন্য Font ট্যাগ গুরুত্বপূর্ণ । Font ট্যাগ একটি কন্টেইনার ট্যাগ সুতরাং এর ওপেনিং ও ক্লোজিং ট্যাগ আছে। যথা- < font > Habib ict Care < /font >
Font ট্যাগের অ্যাট্রিবিউট ৩ টি। যথা-
- size অ্যাট্রিবিউট যার ভ্যালু সাধারণত 1 থেকে 7 পর্যন্ত । 1 সবচেয়ে ছোট এবং 7 সবচেয়ে বড়। এবং ডিফল্ট সাইজ হচ্ছে 3
- color অ্যাট্রিবিউট যার ভ্যালু সাধারণত বিভিন্ন কালারের নাম ব্যবহার করলেই হবে। এছাড়া RGB কালার কোড ব্যবহার করেও টেক্সট বা লেখার রং পরিবর্তন করা যায়।
- face অ্যাট্রিবিউট যার ভ্যালু হবে বিভিন্ন ফন্টের নাম। যেমন-Arial, Times New Roman, Calibri, Informal Roman, Segoe Print ইত্যাদি। এছাড়া বাংলা লেখার জন্য SutonnyMJ সহ হাজার হাজার ফন্ট আছে।
Font ট্যাগে size অ্যাট্রিবিউট এর ব্যবহার :
HTML Code :
< font size=”5″ >Habib ICT Care< /font >
< font size=”6″ >Habib ICT Care< /font >Output :
Habib ICT Care
Habib ICT Care
Font ট্যাগে color অ্যাট্রিবিউট এর ব্যবহার :
HTML Code :
< font color=”green” >Habib ICT Care< /font >
< font color=”blue” >Habib ICT Care< /font >
< font color=”#FF0000″ >Habib ICT Care< /font >Output :
Habib ICT Care
Habib ICT Care
Habib ICT Care
Font ট্যাগে face অ্যাট্রিবিউট এর ব্যবহার :
HTML Code :
< font face=”Arial” >Habib ICT Care< /font >
< font face=”Segoe Print” >Habib ICT Care< /font >
< font face=”Times New Roman” >Habib ICT Care< /font >Output :
Habib ICT Care
Habib ICT Care
Habib ICT Care
Font ট্যাগে size, color, face তিনটি অ্যাট্রিবিউট একত্রে ব্যবহার :
HTML Code :
< font size=”6″ face=”Segoe Print” color=”green” >Habib ICT Care< /font >
Output :
Habib ICT Care
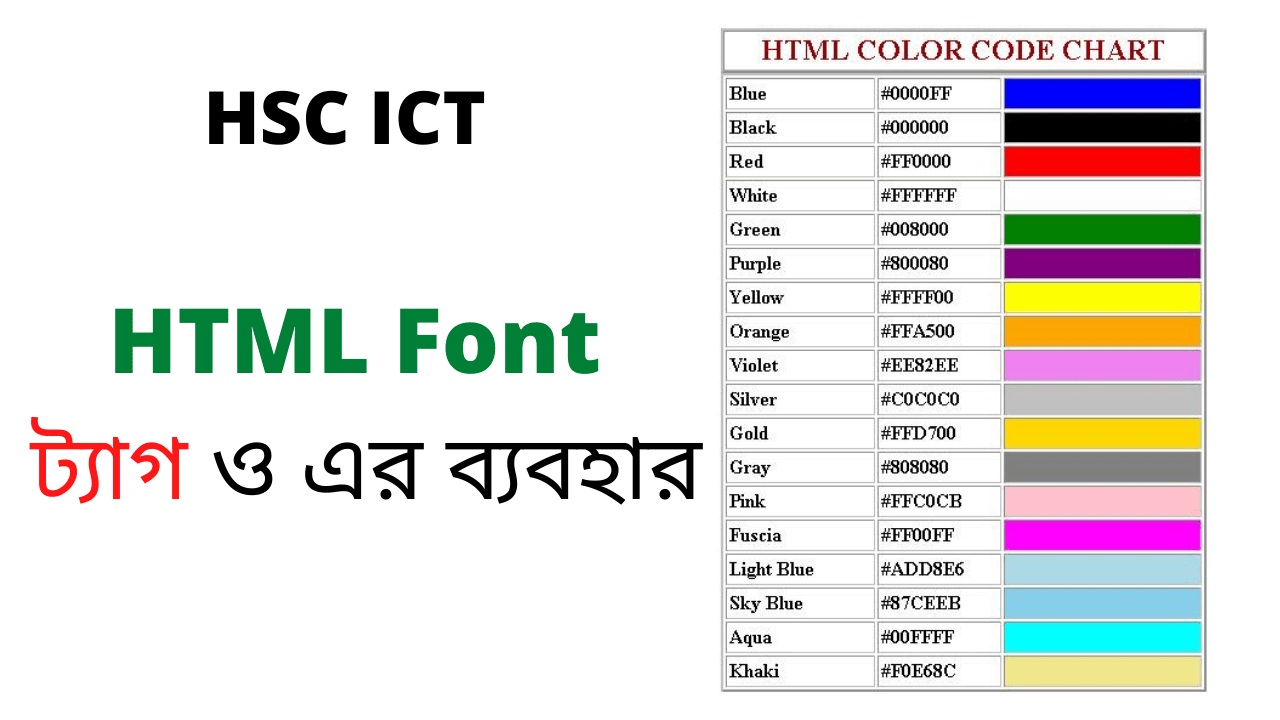
HTML Color Code Chart :

ওয়েবপেজে বাংলা লেখার পদ্ধতি :
ওয়েবপেজে বাংলা লেখার জন্য HTML font ট্যাগ ব্যবহার করতে হবে। Font ট্যাগের অ্যাট্রিবিউট হিসেবে face ব্যবহার করতে হবে এবং face অ্যাট্রিবিউটটির ভ্যালু SutonnyMJ দিতে হবে তাহলেই কাঙ্খিত বাংলা লেখাটি ওয়েবপেজে প্রদর্শিত হবে। এক্ষেত্রে কাঙ্খিত বাংলা লেখাটুকু কোন একটি ওয়ার্ড এডিটরে (Ex. MS-Word) লিখে কপি করে ওপেনিং ফন্ট ট্যাগ ও ক্লোজিং ফন্ট ট্যাগের মাঝে পেস্ট করতে হবে। এছাড়া ইউনিকোডে লেখা সরাসরি ব্রাউজারে প্রদর্শিত হয়।
HTML Code :
< font face=”SutonnyMJ” > হাবিব আইসিটি কেয়ার < /font >
Output :
হাবিব আইসিটি কেয়ার
Note : MS-Word-এ লেখা টেক্স কোডিং এ হুবহু বাংলায় দেখাবে না, কিছু এলোমেলো ইংরেজি অক্ষর দেখাবে, তবে ওয়েবপেজ রান করলে সঠিক বাংলা প্রদর্শিত হবে ।
চতুর্থ অধ্যায় লেকচার-১২: ওয়েবসাইট ডিজাইন ও পাবলিশিং(Website Publishing)।
Written by:
Author at www.habibictcare.com
Email:habibbzm2018@gmail.com
Cell: +8801712-128532,+8801913865284