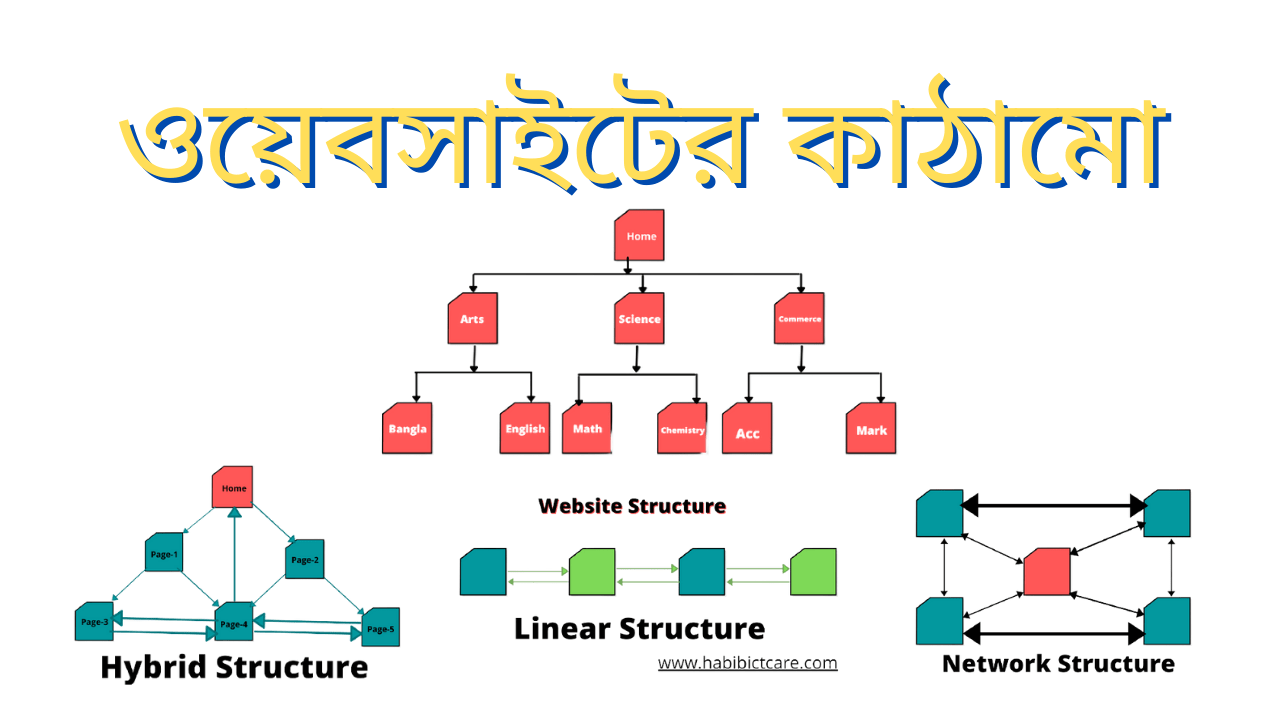
ওয়েবসাইটের কাঠামো
যে অবকাঠামোতে একটি ওয়েবসাইটের সকল তথ্য বা বিষয়বস্তু উপস্থাপন করা হয় তাকে ওয়েবসাইটের কাঠামো বলে। একটি ওয়েবসাইটের মধ্যে অনেক ধরনের পেজ থাকে, এই পেজগুলো কিভাবে সাজানো থাকবে তা হলো ওয়েবসাইটের কাঠামো। একটি ওয়েবসাইটে প্রবেশ করলে প্রথমে কোন পেজ আসবে, সেখান থেকে অন্যান্য পেজগুলি কিভাবে পওয়া যাবে তা ওয়েবসাইটের কাঠামোতে ঠিক করা হয়।
ওয়েবসাইটের কাঠামোর অংশ:
ওয়েবসাইটের কাঠামোর তিনটি অংশ। যথা-

১.মূলপেজ(Homepage)
২.মূলধারার পেজ(Main Section)
৩.উপ-ধারার পেজ(Sub Section)
মূলপেজ(Homepage): কোন ওয়েবসাইটে প্রবেশ করলে প্রথমেই যে পেজ প্রদর্শিত/লোড হয় তাকে Homepage বলে। Homepage হলো কোন ব্যক্তি, প্রতিষ্ঠান বা কোম্পানির ওয়েবসাইটের প্রধান পেজ। ব্রাউজারে ওয়েব অ্যাড্রেস টাইপ করে লোড করলেই মূল পেজ প্রদর্শিত হয়। এখানে মেনু তৈরি করে অন্যান্য পেজের সাথে যুক্ত করা থাকে।
মূলধারার পেজ(Main Section): Homepage বা মূল পেজের পরের ওয়েবপেজগুলোকে মূলধারার পেজ বা Main Section বলে। Main Section একাধিক পেজের সমন্বয়ে গঠিত হয়।
উপ-ধারার পেজ(Sub Section): হোমপেজ থেকে মেইন সেকশন ও মেইন সেকশন থেকে আবার অনেকগুলো পেজের সাথে যুক্ত থাকলে তাকে উপ-ধারার পেজ বা Sub Section বলে।
ওয়েবসাইটের কাঠামোর প্রকারভেদ:
ওয়েবসাইটের বৈশিষ্ট্য অনুযায়ী ওয়েবসাইটের কাঠামো চার প্রকার। যথা-
১.হায়ারারকিক্যাল বা ট্রি কাঠামো(Tree Structure)
২.ওয়েব লিংকড বা নেটওয়ার্ক কাঠামো(Network structure)
৩.লিনিয়ার কাঠামো(Linear structure)
৪.হাইব্রিড বা কম্বিনেশন কাঠামো(Hybrid structure)
হায়ারারকিক্যাল বা ট্রি কাঠামো(Tree Structure)
যে ওয়েবসাইটের হোম পেইজে সমস্ত ডকুমেন্টের পূর্ণাঙ্গ চিত্র সংক্ষিপ্ত আকারে থাকে এবং ওয়েবপেজগুলো শাখা-প্রশাখায় সাজানো থাকে তাকে হায়ারারকিক্যাল বা ট্রি কাঠামো বলে। এই কাঠামোতে হোমপেজের সাথে অন্যান্য পেজের লিংক থাকে, এদেরকে সাব-পেজ বলে। সাব-পেজগুলোর সাথে আরো অন্যান্য পেজ যুক্ত থাকে। এতে করে ভিজিটররা সহজেই বুঝতে পারে কোন অংশে তার প্রয়োজনীয় তথ্যগুলো রয়েছে। এই কাঠামোটি দেখতে ট্রি এর মতো তাই এটাকে ট্রি কাঠামো বলা হয়। ওয়েবসাইটের কাঠামোর মধ্যে ট্রি কাঠামো সবচেয়ে সহজ ও জনপ্রিয়। এ ধরনের কাঠামোতে মূল বিষয়ের তালিকা বা মেনু তৈরি করে সাব-মেনু তৈরি করা হয়। বড় বড় প্রতিষ্ঠান বা কর্পোরেট প্রতিষ্ঠানের ওয়েবসাইট, স্কুল, কলেজ, ব্যাংক, বীমা, বিশ্ববিদ্যালয়সহ বিভিন্ন ব্যবসায়িক প্রতিষ্ঠানের ওয়েবসাইট হায়ারারকিক্যাল বা ট্রি কাঠামোতে তৈরি করা হয়ে থাকে। নিচে একটি হায়ারারকিক্যাল বা ট্রি কাঠামোর উদাহরণ-www.facebook.com । নিচে ট্রি কাঠামোর চিত্র দেওয়া হলো-

নেটওয়ার্ক কাঠামো(Network structure)
যে ওয়েবসাইটের কাঠামোতে সবগুলো পেজের মধ্যে একে অপরের সাথে লিংক থাকে তাকে নেটওয়ার্ক কাঠামো বলে। এই কাঠামোতে মেইন পেজের সাথে যেভাবে অন্যান্য পেজের লিংক থাকে ঠিক তেমনি অন্যান্য পেজের সাথেও মেইন পেজের লিংক থাকে। অর্থাৎ প্রত্যেকটি পেজের সাথে প্রত্যেকটি পেজের লিংক থাকে।নেটওর্য়াক পদ্ধতি একটু জটিল প্রকৃতির কিন্তু ব্যবহারের দিক থেকে সহজ। কারন এই ধরনের ওয়েবসাইটের যে কোন পেজ থেকে অন্য যে কোন পেজে যওয়া যায়। এই কাঠামোতে ফ্রেম ব্যবহার করা হয় যাতে ফ্রেমের মধ্যে অন্যান্য পেজের লিংক মেনু আকারে উপস্থাপন করা যায়। এই ফ্রেমটি সাধারণত স্থির থাকে এবং কোন একটি লিংক সিলেক্ট করলে ঐ পেজটি বড় ফ্রেমের মধ্যে দেখায়। উদাহরণ-www.wikipedia.com । নিচে নেটওর্য়াক কাঠামোর চিত্র দেওয়া হলো-
লিনিয়ার কাঠামো(Linear structure)
যে ওয়েবসাইটের পেজগুলো একটি নির্দিষ্ট অনুক্রমে সাজানো থাকে এবং কোন পেজের পর কোন পেজ আসবে তা নির্দেশিত থাকে তাকে লিনিয়ার বা সিকুয়েন্স কাঠামো বলে। যখন কোন ওয়েবসাইটের পেজগুলো ক্রমানুসারে দেখার প্রয়োজন পড়ে তখন লিনিয়ার কাঠামো ব্যবহার করা হয়। এ ধরনের কাঠামোতে পেজগুলো ভিজিট করতে সাধারণত Next, Previous, First, Last ইত্যাদি লিংক ব্যবহার করা হয়ে থাকে। সাধারণত প্রোগ্রামিং বা ট্রেনিং সাইটে এবং অনলাইন বই মুদ্রণে এ ধরনের স্ট্রাকচার ব্যবহার করা হয়। ওয়েবসাইটে পেজের সংখ্যা যদি কম হয় তাহলে লিনিয়ার কাঠামো ব্যবহার করা ভালো, এতে করে সহজেই ডকুমেন্টটির যে কোন অংশ খুঁজে বের করা যায়। উদাহরণ-www.youtube.com । নিচে লিনিয়ার কাঠামোর চিত্র দেওয়া হলো-

হাইব্রিড বা কম্বিনেশন কাঠামো(Hybrid structure)
একাধিক কাঠামো ব্যবহার করে যদি ওয়েবসাইট ডিজাইন করা হয় তখন তাকে হাইব্রিড বা কম্বিনেশন বা মিশ্র কাঠামো বলে। অনেক সময় লিনিয়ার কাঠামো ও ট্রি কাঠামোর মাধ্যমে হাইব্রিড কাঠামো তৈরি করা হয়। বড় বড় প্রতিষ্ঠানের ক্ষেত্রে এ ধরনের কাঠামো ব্যবহৃত হয়ে থাকে। এ ধরনের কাঠামোতে অনেক দিক থেকে লিংক করা থাকে, ফলে সহজেই তথ্য খুঁজে বের করা যায়। এ ধরনের স্ট্রাকচার ব্যবহার করলে ওয়েবসাইটের সৌন্দর্য্য বৃদ্ধি পায়, ভিজিটরদের জন্য ভিজিট করা সহজ হয় এবং সাইটের মেমোরি স্পেস কমানো যায়। উদাহরণ-www.google.com । নিচে হাইব্রিড কাঠামোর চিত্র দেওয়া হলো-

চতুর্থ অধ্যায় লেকচার-০২: ওয়েব সম্পর্কিত গুরুত্বপূর্ণ কয়েকটি বিষয়(IP Address, Domain Name, URL)
Written by:
Author at www.habibictcare.com
Email:habibbzm2018@gmail.com
Cell: +8801712-128532,+8801913865284